Visual Studio Code:卓越的代码编辑器
Visual Studio Code(简称VS Code)是一款由微软开发且跨平台的免费源代码编辑器。它自2015年推出以来,迅速在开发者社区中获得了极高的人气,成为了众多程序员喜爱的开发工具之一。

一、功能特点
(一)智能代码编辑
1. 语法高亮
– VS Code能够对多种编程语言进行语法高亮显示,使代码结构清晰易读。不同的关键字、变量、函数等元素会以不同的颜色和字体样式呈现,让你在编写代码时能够快速区分各种语法元素,减少错误并提高阅读效率。例如,在JavaScript代码中,函数名会以一种特定的颜色突出显示,而字符串则会以另一种颜色展示,这样在查看大量代码时,你可以轻松定位到关键部分。
2. 自动补全
– 它具有强大的智能自动补全功能,能够根据你输入的代码上下文预测并提示可能的代码片段、变量名、函数名等。这大大提高了编码速度,尤其是在你对某个编程语言的API不太熟悉或者编写复杂代码逻辑时。比如,当你在编写Python代码时,输入“print(”后,VS Code会自动弹出提示,显示可能需要传入的参数类型和相关的示例,帮助你快速完成代码输入。
3. 代码格式化
– VS Code支持多种代码格式化工具,可以根据不同的编程语言和代码风格规范对代码进行自动格式化。这有助于保持代码的一致性和可读性,避免因代码格式混乱而导致的理解困难和错误。例如,在编写HTML和CSS代码时,它可以将杂乱的代码排版整齐,正确缩进标签和属性,使页面结构一目了然。你还可以根据自己的团队或个人偏好设置代码格式化规则,如缩进大小、换行方式等。
(二)丰富的插件生态系统
1. 插件数量众多
– VS Code拥有一个庞大且活跃的插件生态系统,截至2024年,插件市场上提供了数以万计的各种插件,涵盖了从编程语言支持、前端开发工具、后端开发框架到版本控制、代码质量检测、主题美化等几乎所有软件开发相关的领域。无论你是从事Web开发、移动应用开发、数据分析还是人工智能等领域的工作,都能找到适合自己需求的插件。
2. 插件安装便捷
– 安装插件非常简单,你只需在VS Code的扩展商店中搜索所需插件名称,然后点击安装即可。例如,如果你要进行Python开发,可以安装Python插件,它会为你提供Python代码的智能提示、调试支持、代码导航等功能。对于前端开发,像HTML CSS Support、JavaScript (ES6) code snippets等插件可以大大提高开发效率。而且,插件会自动更新,确保你始终使用到最新的功能和修复的漏洞。
3. 热门插件示例
– Debugger for Chrome:这个插件对于Web开发者来说非常实用。它允许你在VS Code中直接调试在Chrome浏览器中运行的JavaScript代码,你可以设置断点、查看变量值、单步调试等,就像在本地调试其他代码一样方便,极大地提高了前端JavaScript代码的调试效率。
– GitLens:如果你在使用Git进行版本控制,GitLens插件是一个很好的选择。它增强了VS Code中对Git的支持,你可以查看代码的历史修改记录、作者信息、文件差异等。比如,你可以轻松地追溯某个功能的开发历程,了解是谁在什么时候对哪部分代码进行了修改,对于团队协作和代码审查非常有帮助。
– Prettier – Code formatter:这是一个流行的代码格式化插件,它支持多种编程语言,能够按照统一的代码风格规范对代码进行格式化,使你的代码在团队中保持一致的风格,减少因代码格式不一致而引起的冲突和误解。它可以自动格式化你保存的文件,或者你也可以手动触发格式化操作。
(三)调试功能强大
1. 支持多种语言调试
– VS Code可以对众多编程语言进行调试,包括但不限于JavaScript、Python、C++、Java等。无论你是开发Web应用、桌面应用还是后端服务,都能在VS Code中方便地进行调试。它提供了统一的调试界面和操作方式,使得你在切换不同语言的项目调试时能够快速上手。
2. 调试工具丰富
– 在调试过程中,VS Code提供了丰富的工具和功能。你可以设置断点,当程序执行到断点处时会暂停运行,方便你查看程序的当前状态,如变量的值、函数的调用栈等。还可以进行单步调试,逐行执行代码,观察程序的执行流程和变量的变化情况。此外,它还支持条件断点,你可以设置当满足特定条件时才触发断点,这在调试复杂的程序逻辑时非常有用。例如,当某个变量的值达到特定值或者某个条件表达式为真时,程序才会在断点处暂停,帮助你更精准地定位问题。
3. 集成终端调试
– VS Code的集成终端使得调试更加便捷。你可以在终端中直接运行命令来启动你的程序,然后在VS Code中进行调试。例如,对于Node.js应用,你可以在终端中使用“node”命令启动服务器,然后在VS Code中连接到该进程进行调试。这种集成方式减少了在不同工具之间切换的麻烦,提高了开发和调试的效率。而且,你可以在调试过程中直接在终端中输入命令进行交互,如查看日志、执行数据库查询等,进一步增强了调试的灵活性。
(四)版本控制集成
1. 支持主流版本控制系统
– VS Code内置了对Git等主流版本控制系统的支持。你可以在编辑器中直接进行Git操作,如提交代码、查看提交历史、分支管理等。无需切换到其他专门的版本控制工具,就可以完成大部分日常的版本控制任务。它会在代码编辑器中显示文件的修改状态,比如哪些文件被修改、新增或删除,通过不同的颜色标记让你一目了然。
2. 可视化界面操作
– 对于版本控制操作,VS Code提供了直观的可视化界面。例如,在查看提交历史时,它会以图形化的方式展示每个提交的时间线、作者信息和提交注释,你可以方便地浏览和比较不同版本的代码差异。在进行分支管理时,你可以通过简单的操作创建、切换和合并分支,并且能够清晰地看到当前分支的状态以及与其他分支的关系。这种可视化的操作方式使得版本控制对于初学者来说也更容易理解和上手,同时也提高了专业开发者的工作效率。
3. 与代码编辑紧密结合
– 版本控制功能与代码编辑功能紧密集成。当你在编辑代码时,如果对文件进行了修改,VS Code会实时提示你并提供方便的操作入口来进行提交。在解决代码冲突时,它会在代码编辑器中以直观的方式展示冲突部分,并提供工具帮助你合并冲突。这种紧密结合的方式使得版本控制成为代码开发过程中的一个自然而流畅的部分,减少了因版本管理不当而导致的问题。
(五)跨平台支持
1. 支持多种操作系统
– VS Code可以在Windows、macOS和Linux等主流操作系统上运行。这使得开发者可以在不同的平台上使用相同的开发工具,无需为了适应不同的操作系统而学习和使用不同的编辑器。无论你是使用Windows进行桌面应用开发,还是在Mac上进行iOS应用开发,或者在Linux服务器上进行后端开发,VS Code都能提供一致的功能和用户体验。
2. 跨平台兼容性好
– 在不同操作系统上,VS Code的性能和功能表现都非常稳定。它的界面设计和操作方式在各个平台上保持一致,同时也充分考虑了不同操作系统的特点和用户习惯。例如,在Windows上,它与文件资源管理器的集成良好,可以方便地打开和保存文件;在macOS上,它遵循了苹果的设计规范,与系统的菜单栏和快捷键等配合默契;在Linux上,它也能很好地适应各种桌面环境,为开发者提供高效的开发环境。而且,你在一个平台上创建的项目和配置文件可以无缝地在其他平台上使用,不会出现兼容性问题,这对于跨平台开发团队来说非常重要。
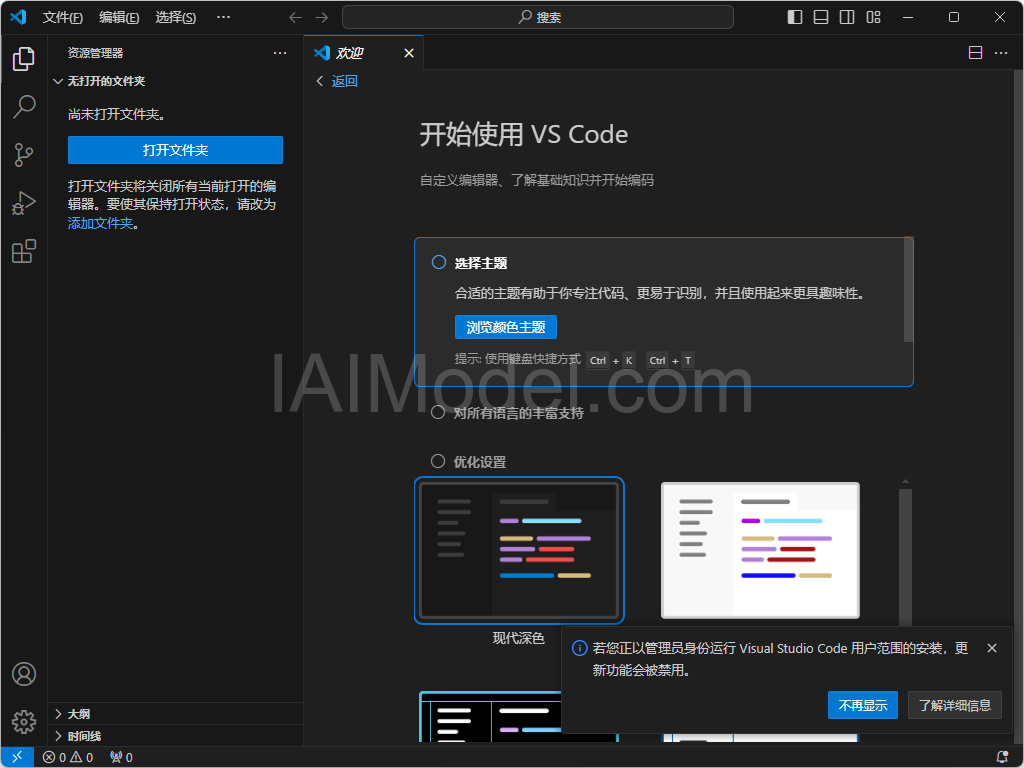
二、用户界面
1. 简洁直观
– VS Code的用户界面设计简洁明了,采用了现代化的布局和风格。主界面分为菜单栏、工具栏、侧边栏和编辑区等几个主要部分。菜单栏包含了各种操作选项,如文件操作、编辑操作、调试操作、插件管理等。工具栏提供了一些常用的快捷操作按钮,如打开文件、保存文件、搜索等。侧边栏则用于展示项目文件结构、Git状态、插件列表等信息,方便你快速导航和管理项目。编辑区是你编写代码的主要区域,它具有清晰的字体显示和舒适的颜色主题,默认的颜色主题在保证可读性的同时也很美观,当然你也可以根据自己的喜好选择或自定义其他颜色主题。
2. 可定制性强
– 用户可以根据自己的需求和工作习惯对VS Code的界面进行高度定制。你可以调整工具栏上的按钮显示、自定义快捷键、设置侧边栏的显示内容和顺序等。例如,如果你经常使用某个特定的插件,你可以将其相关的操作按钮添加到工具栏上,方便快速访问。还可以通过安装不同的主题插件来改变VS Code的整体外观风格,从深色主题到浅色主题,从简洁风格到华丽风格,应有尽有。此外,你还可以调整编辑器的字体大小、行间距等参数,以适应自己的视觉需求,提高编码的舒适度。
3. 集成终端方便快捷
– VS Code内置的集成终端位于界面底部,你可以通过快捷键或者菜单栏中的选项快速打开和关闭它。在终端中,你可以直接执行命令行操作,如编译代码、运行脚本、安装依赖等。而且,终端与编辑器的工作区紧密集成,你可以在编辑代码的同时方便地在终端中进行操作,无需切换到其他终端应用程序。例如,当你在开发一个Node.js应用时,你可以在终端中启动服务器,然后在浏览器中访问应用,同时在VS Code中实时修改和调试代码,这种一体化的开发体验非常流畅和高效。
三、性能表现
1. 启动速度快
– VS Code在启动速度方面表现出色。即使在处理大型项目时,它也能相对快速地启动,让你能够迅速进入开发状态。相比一些传统的集成开发环境(IDE),它的启动时间明显较短。这得益于其优化的代码架构和加载策略,它只会在启动时加载必要的模块和组件,而不是一次性加载所有可能用到的功能,从而提高了启动效率。对于开发者来说,这意味着可以更快地开始工作,减少等待时间,提高工作效率。
2. 占用资源合理
– 在运行过程中,VS Code对系统资源的占用相对合理。它不会过度消耗CPU、内存等资源,这使得它可以在配置相对较低的计算机上也能流畅运行。当然,具体的资源占用情况会因项目的大小、打开的文件数量以及安装的插件等因素而有所不同。但总体来说,它在保证功能强大的同时,尽可能地优化了资源使用,不会因为运行VS Code而导致系统卡顿或其他性能问题,让你可以在进行开发工作的同时,还能顺利运行其他必要的应用程序,提高了整体的工作效率和系统的稳定性。
3. 代码响应迅速
– 在编辑代码时,VS Code的响应速度非常快。无论是输入代码、删除代码、移动光标还是进行其他编辑操作,它都能实时响应,几乎没有明显的延迟。这对于提高编码效率非常重要,让你可以专注于代码的编写,而不会因为编辑器的卡顿而分心。即使在处理大型文件或复杂的项目结构时,它也能保持良好的性能表现,快速加载和处理代码,为开发者提供了流畅的编码体验。
四、社区支持与更新
1. 活跃的社区
– VS Code拥有一个非常活跃的全球开发者社区。在社区中,开发者们可以分享使用经验、交流技巧、提出问题和解决方案。你可以在各种技术论坛、社交媒体群组以及官方的社区平台上找到关于VS Code的丰富资源和讨论。例如,在Stack Overflow等技术问答网站上,有大量关于VS Code的问题和详细解答,无论是遇到插件使用问题、调试难题还是配置困惑,都有可能在社区中找到相关的帮助。社区成员还会分享自己开发的插件、主题和配置方案,为其他开发者提供了更多的选择和参考,促进了VS Code生态的不断发展和完善。
2. 频繁的更新
– 微软对VS Code进行频繁的更新,不断改进和添加新的功能。通常每隔一段时间就会推出一个新版本,修复已知的问题、提升性能、增加对新编程语言和技术的支持等。这些更新使得VS Code能够紧跟技术发展的步伐,满足开发者不断变化的需求。你可以通过自动更新功能轻松获取最新版本,确保始终使用到最稳定和功能最完善的VS Code。而且,在更新过程中,通常会有详细的更新日志说明,让你了解每个版本的具体变化和改进内容,方便你根据自己的需求和情况决定是否立即更新。
Visual Studio Code以其强大的功能、丰富的插件生态、优秀的用户界面、良好的性能表现以及活跃的社区支持和频繁的更新,成为了软件开发领域中一款备受欢迎的代码编辑器。无论是初学者还是专业开发者,都能在VS Code中找到适合自己的开发方式和工具,提高开发效率,享受便捷的编程体验。它不断发展和演进,为现代软件开发提供了有力的支持,是每个开发者值得拥有的工具之一。
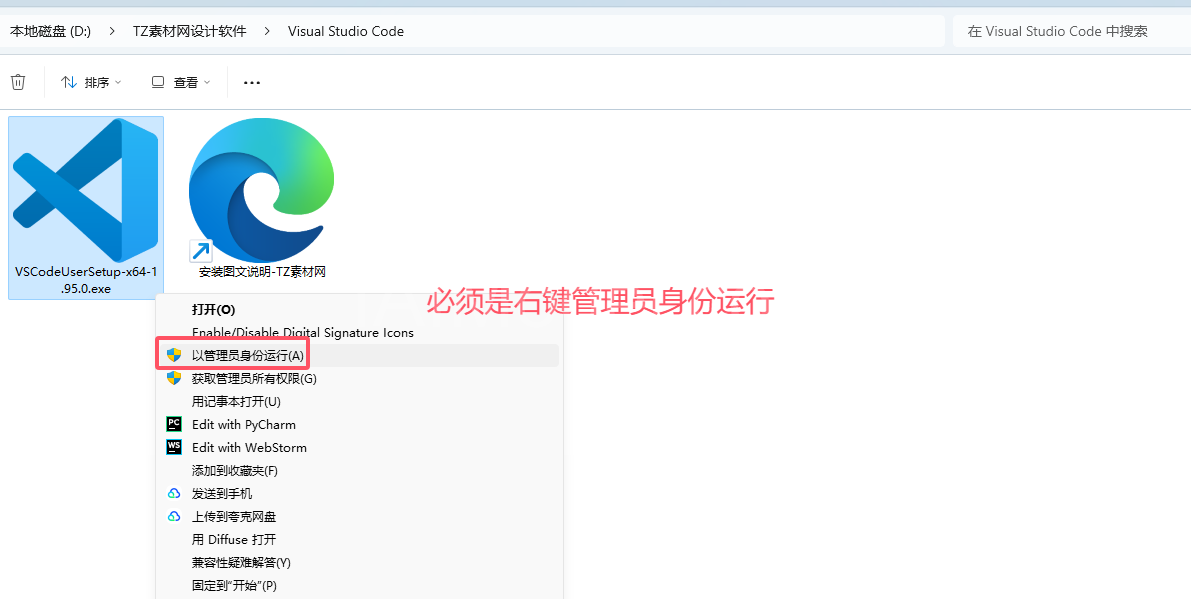
第1步
必须是右键管理员方式运行这个安装程序

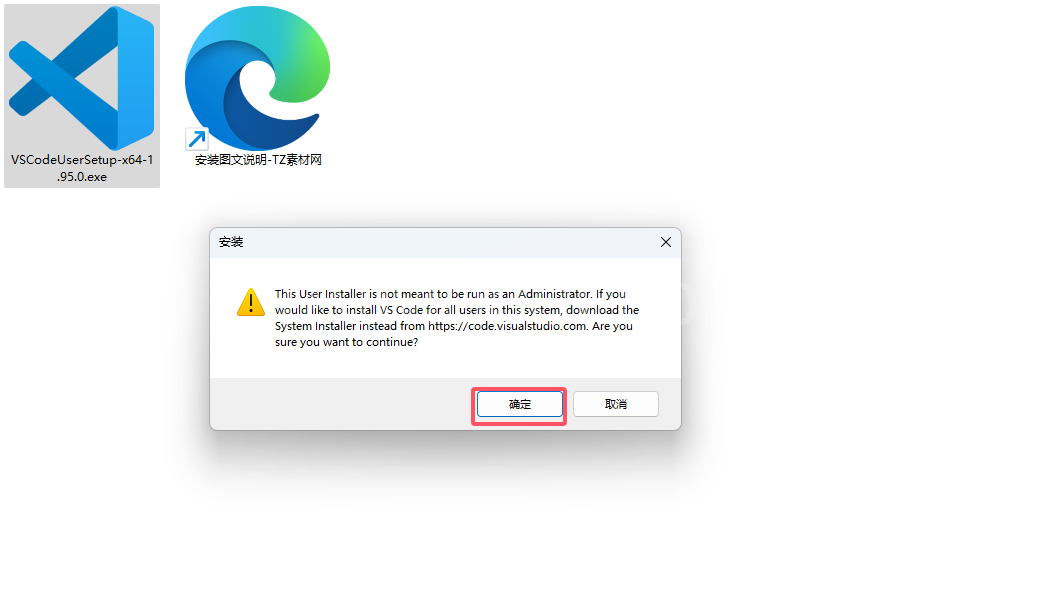
第2步

第3步
勾选我同意许可,点击下一步

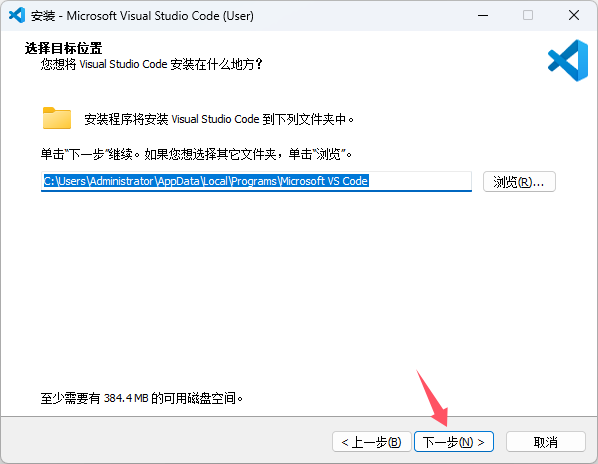
第4步
点击下一步,如修改了软件的默认安装位置,请不要出现中文字符,建议不要修改

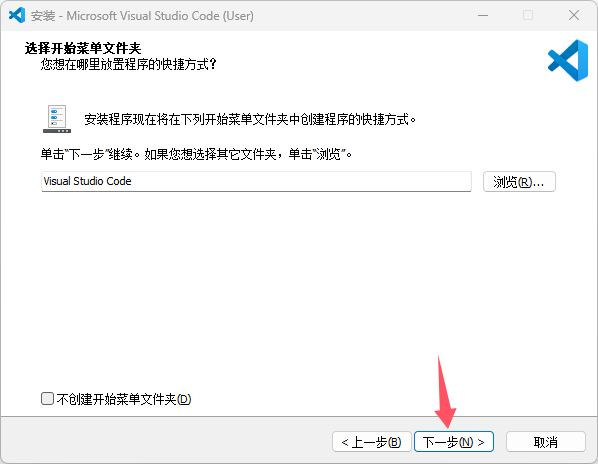
第5步
点击下一步

第6步
勾选 创建 桌面图标点击 下一步

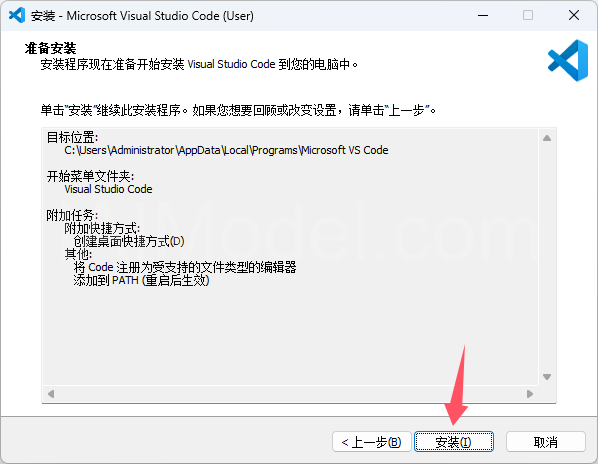
第7步
点击 安装

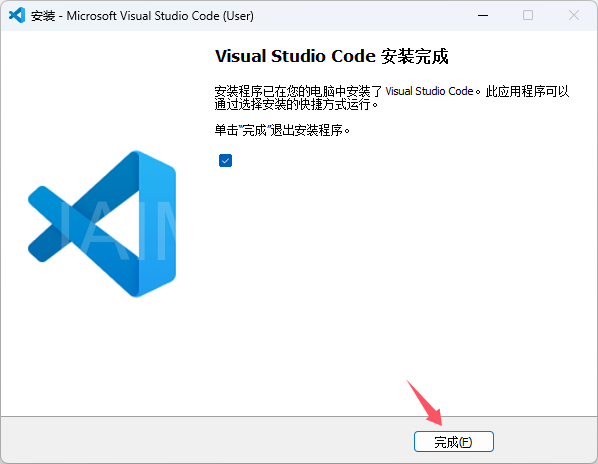
第8步
点击完成

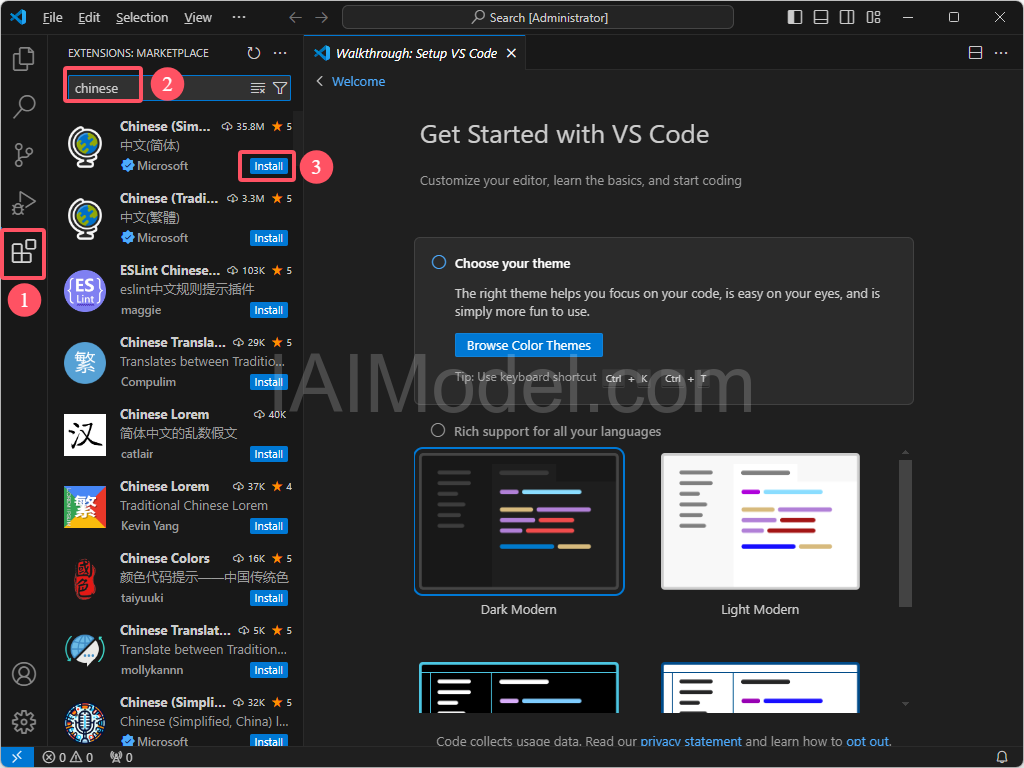
第9步
安装 中文语言插件


请先 !