
JetBrains WebStorm 是一款强大的 JavaScript 开发集成开发环境(IDE),以下是关于它的详细介绍:
1. 智能的代码编辑功能:
– 代码补全:能够根据 JavaScript 和相关语言的语法、函数库以及项目中的自定义代码,提供准确且智能的代码补全建议。无论是常见的函数调用、变量声明,还是复杂的框架特定的代码结构,都能快速准确地给出补全提示,大大提高开发效率。
– 错误检测与修复建议:在编写代码的过程中,实时检测语法错误、逻辑错误等,并以清晰的方式在代码中标识出来。同时,还会提供相应的修复建议,方便开发者快速解决问题,确保代码的正确性和可靠性。
– 代码重构:支持多种代码重构操作,例如重命名变量、函数、类等,能够自动更新代码中所有相关的引用,保持代码的一致性。还可以提取函数、提取模块等,帮助优化代码结构,提高代码的可维护性。
– 代码格式化:内置了多种代码格式化风格,开发者可以根据自己的喜好或团队的规范进行选择。能够自动对代码进行格式化,使代码风格统一,增强代码的可读性。
2. 对前端框架的深度支持:
– 对流行框架的支持:对 React、Vue、Angular 等主流前端框架提供了全方位的支持。包括针对框架特定的代码补全、语法高亮、组件导航等功能,让开发者在使用这些框架进行开发时更加得心应手。
– 框架特定的工具和功能:例如,对于 Vue.js,提供了单文件组件(.vue 文件)的良好支持,能够准确识别和处理模板、脚本、样式等各个部分的代码。对于 React,提供了对 JSX 语法的深度理解和支持,方便开发者编写和调试 React 应用程序。
3. 强大的调试功能:
– 客户端和服务器端调试:既可以调试客户端的 JavaScript 代码,也可以调试 Node.js 服务器端的代码。可以在代码中设置断点,逐行执行代码,查看变量的值、调用栈等信息,帮助开发者快速定位和解决代码中的问题。
– 交互式调试:支持在调试过程中与代码进行交互,开发者可以在调试窗口中修改变量的值,实时查看代码的执行结果,方便进行调试和测试。
– 与浏览器的集成调试:可以与浏览器进行集成,方便开发者在浏览器中调试前端代码,查看页面的渲染效果和 JavaScript 的执行情况。
4. 高效的导航和搜索功能:
– 快速导航:能够快速导航到项目中的文件、函数、变量、类等元素。开发者可以通过快捷键、菜单操作或搜索框等方式,快速找到自己需要的代码元素,提高代码的浏览和编辑效率。
– 搜索功能:强大的搜索功能可以在整个项目中搜索特定的代码片段、字符串、函数名等,并且能够显示所有的匹配结果,方便开发者进行代码的查找和替换。
5. 集成的开发工具:
– 版本控制集成:支持 Git、Subversion 等常见的版本控制系统,开发者可以在 IDE 中直接进行代码的提交、拉取、推送等操作,查看代码的更改历史和差异,方便团队协作和代码管理。
– 内置终端:集成了终端工具,开发者可以在 IDE 中直接打开命令行终端,执行各种命令,如安装依赖项、运行脚本等,无需切换到其他终端应用程序。
– 测试工具支持:支持各种 JavaScript 测试框架,如 Jest、Mocha、Karma 等,提供了方便的测试编写、运行和调试功能。开发者可以在 IDE 中直接查看测试结果,快速定位测试失败的代码位置。
6. 可定制性和扩展性:
– 主题和界面定制:提供了多种主题和界面布局选项,开发者可以根据自己的喜好进行定制,使 IDE 的外观和操作方式更符合自己的习惯。
– 插件扩展:支持插件扩展,开发者可以根据自己的需求安装各种插件,进一步增强 IDE 的功能。例如,有一些插件可以提供代码质量分析、代码生成、项目管理等功能。

第1步
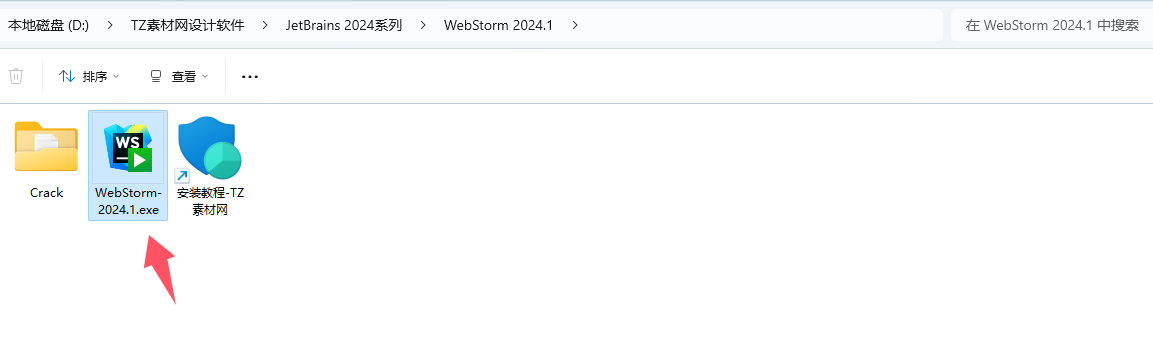
先解压压缩包文件,然后双击运行程序WebStorm-2024.1.exe

第2步
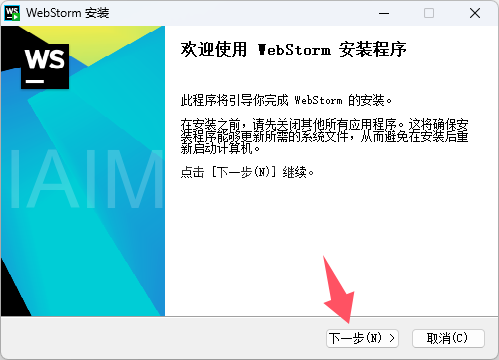
下一步

第3步
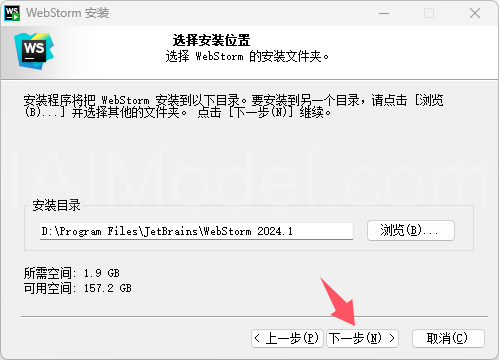
如修改安装目录,目录中不能出现中文字符然后点击“下一步“

第4步
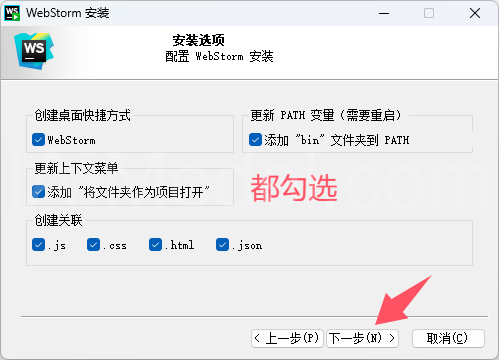
全部勾选,然后点击”下一步“

第5步
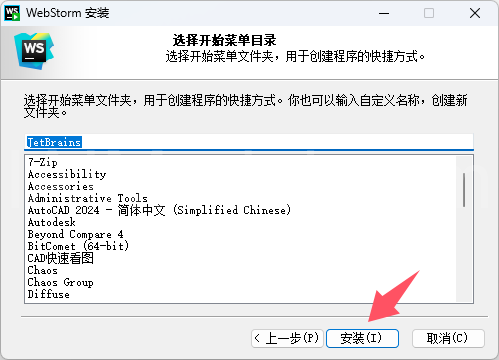
点击”安装”

第6步
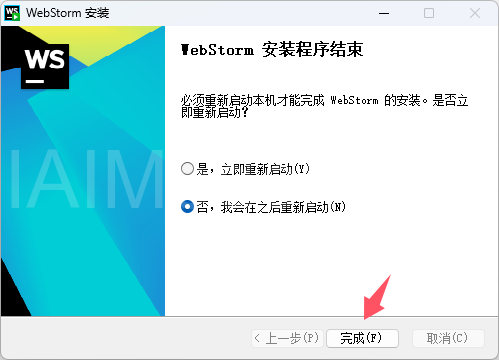
点击“完成“

第7步
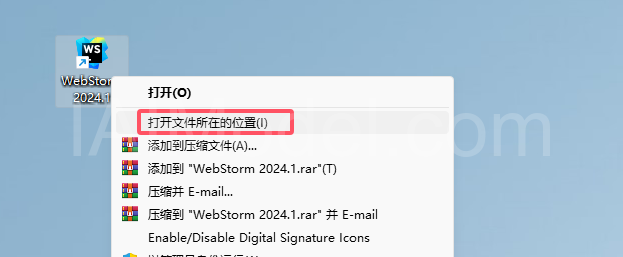
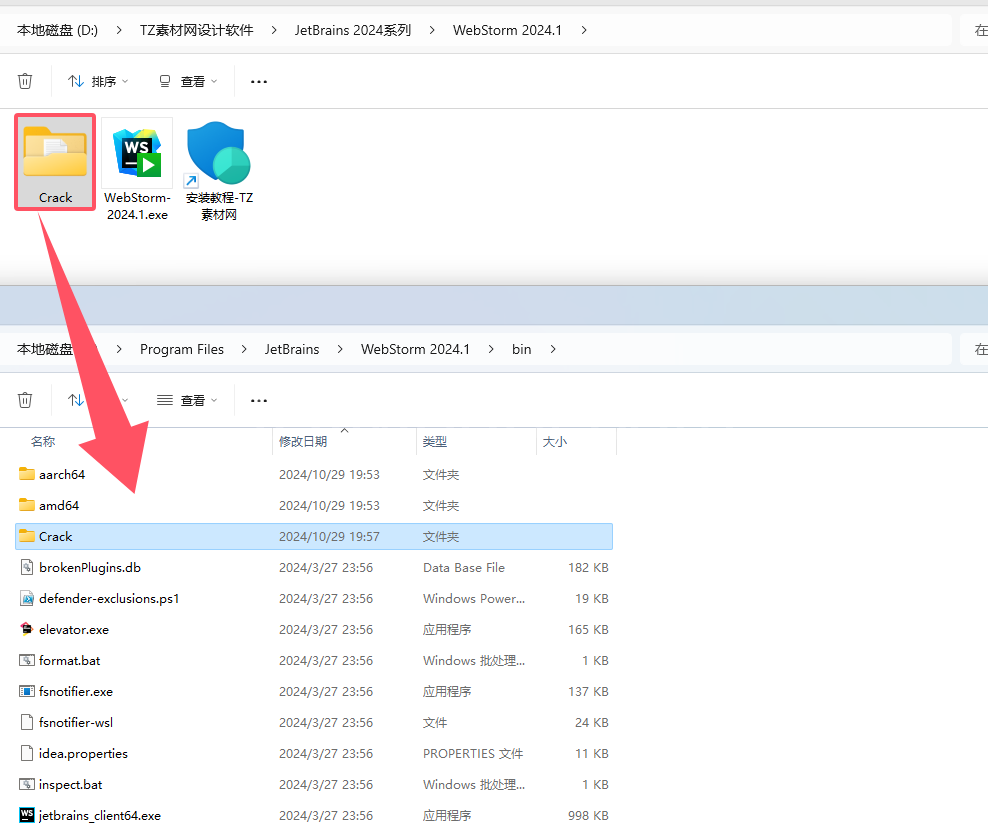
可以对着桌面上的图标右键 打开文件所在的位置 (win11需要点击更多)打开软件的安装目录,默认是:C:Program FilesJetBrainsWebStorm 2024.1bin

第8步
将Crack文件夹复制到软件的安装目录中

第9步
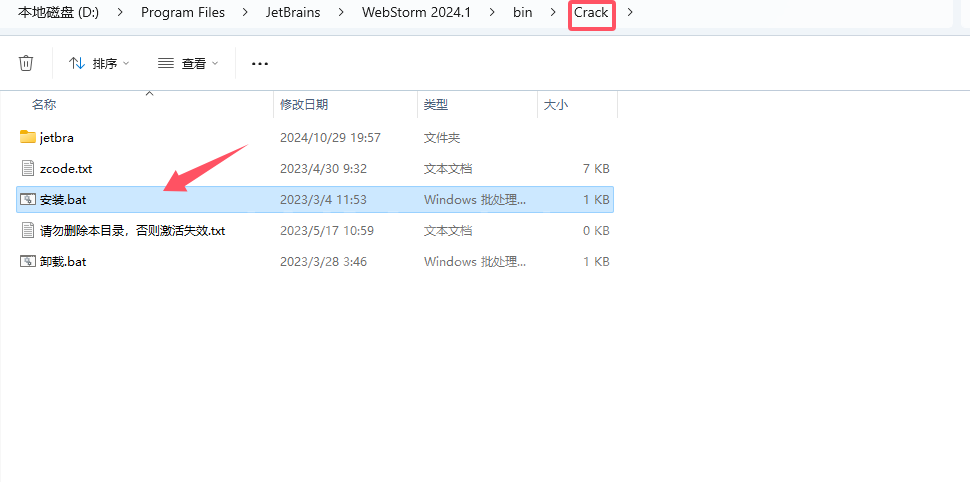
打开Crack文件夹找到里面的:安装.bat

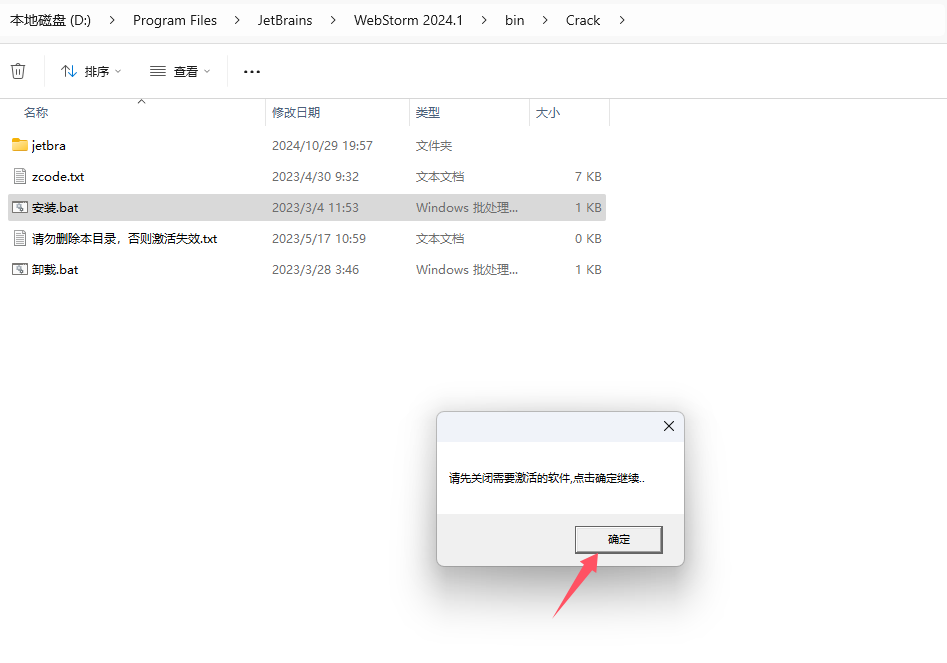
第10步
点击 确定

第11步
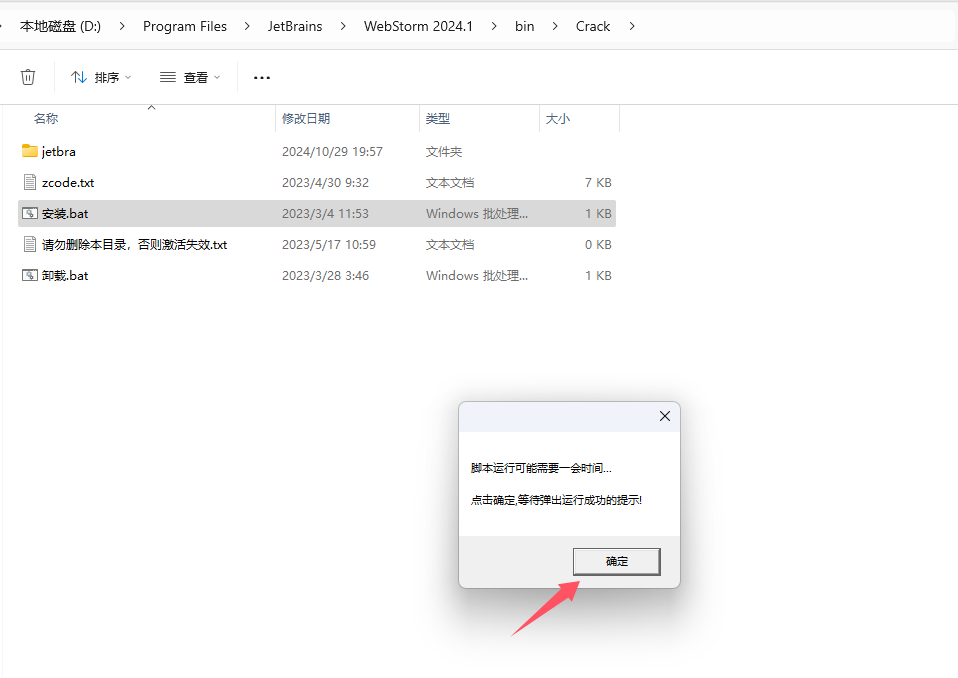
安装需要一定的时间等待,请耐心等待几分钟

第12步
等待几分钟后,会弹窗如下图

第13步
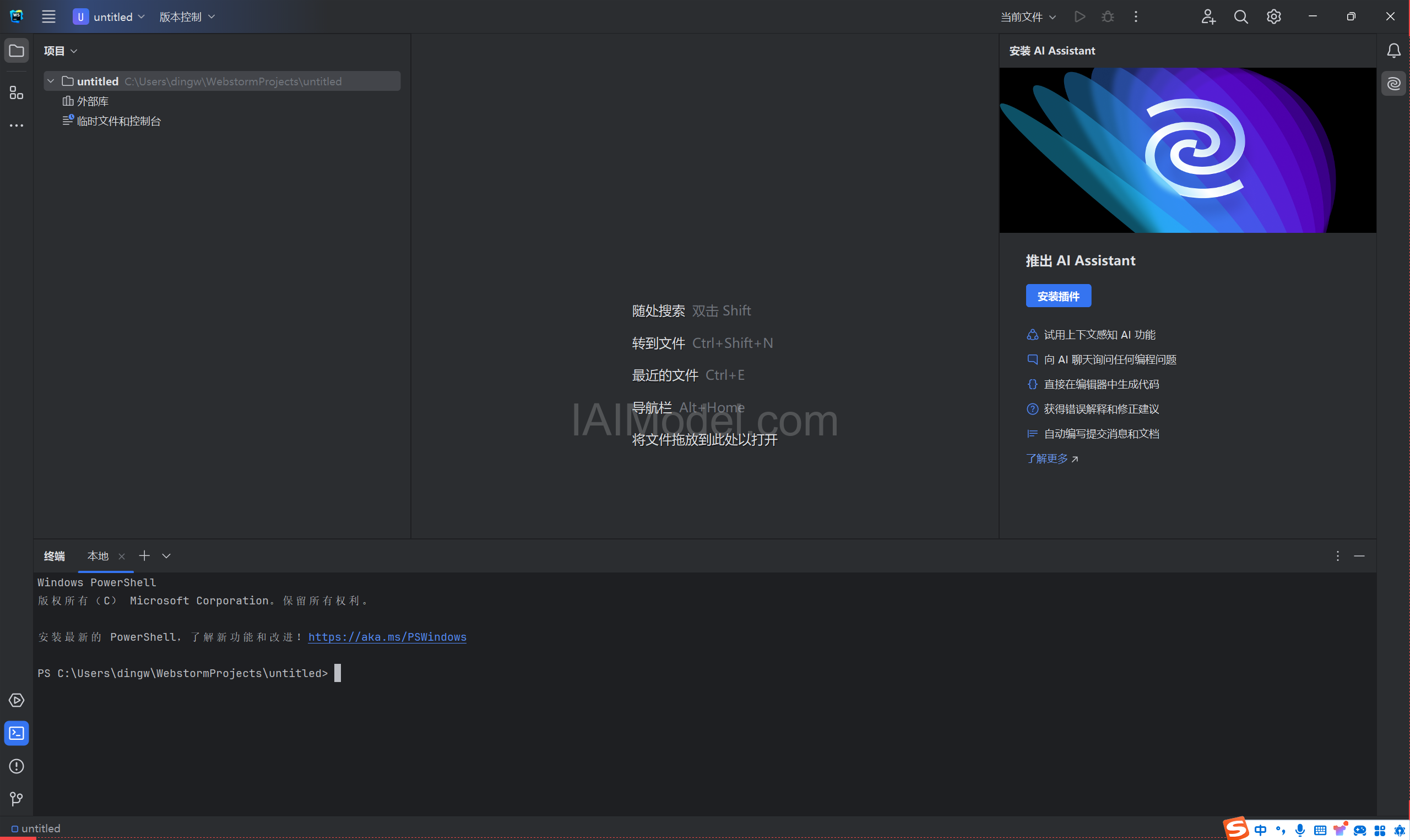
打开桌面上软件图标,弹窗如下图

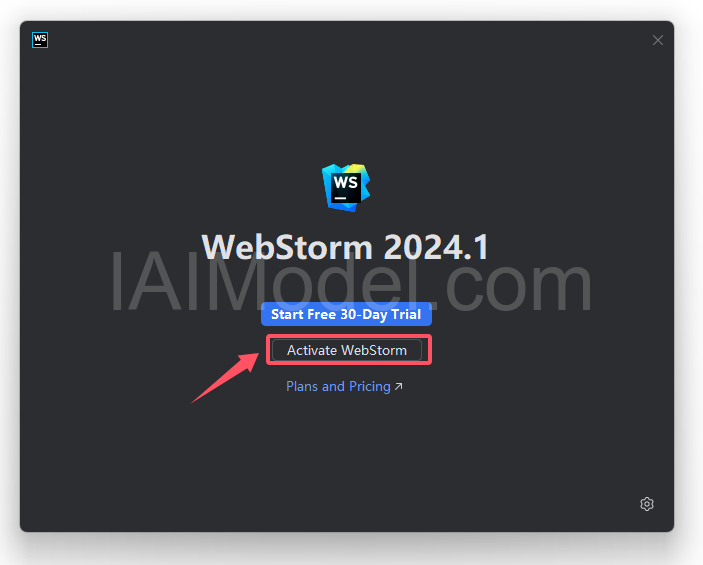
第14步
选择 Activate WebStorm

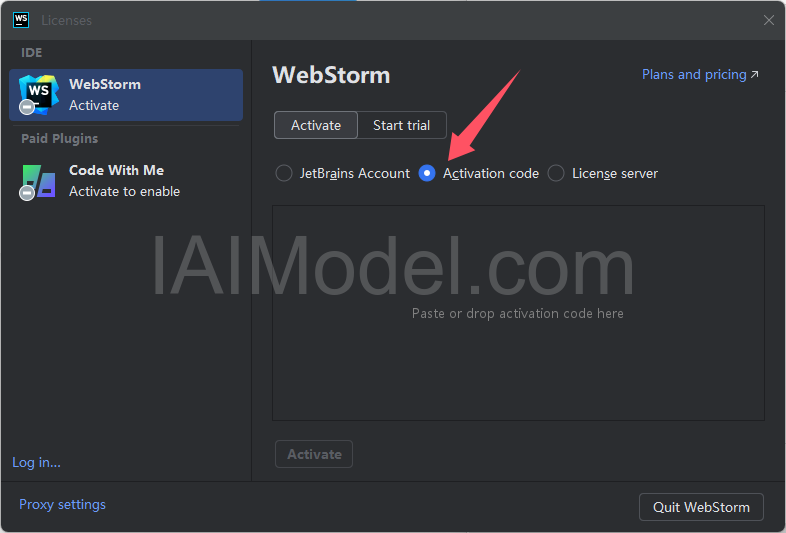
第15步
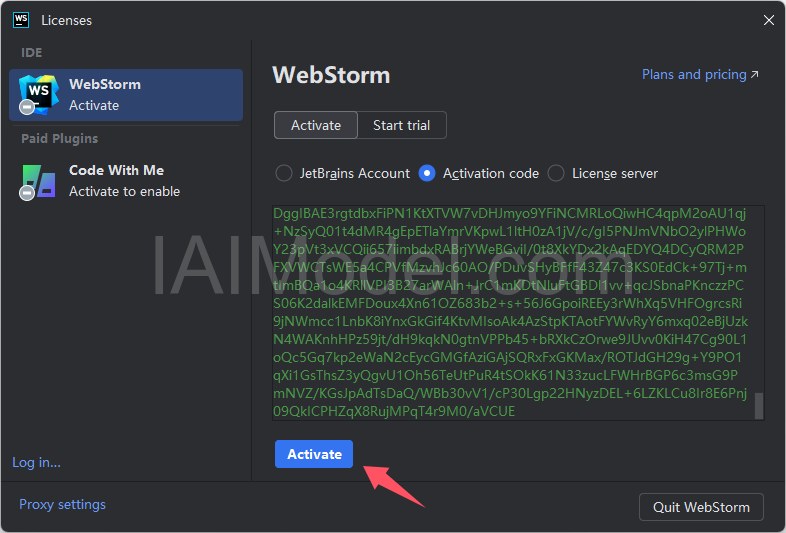
选择 Activation code

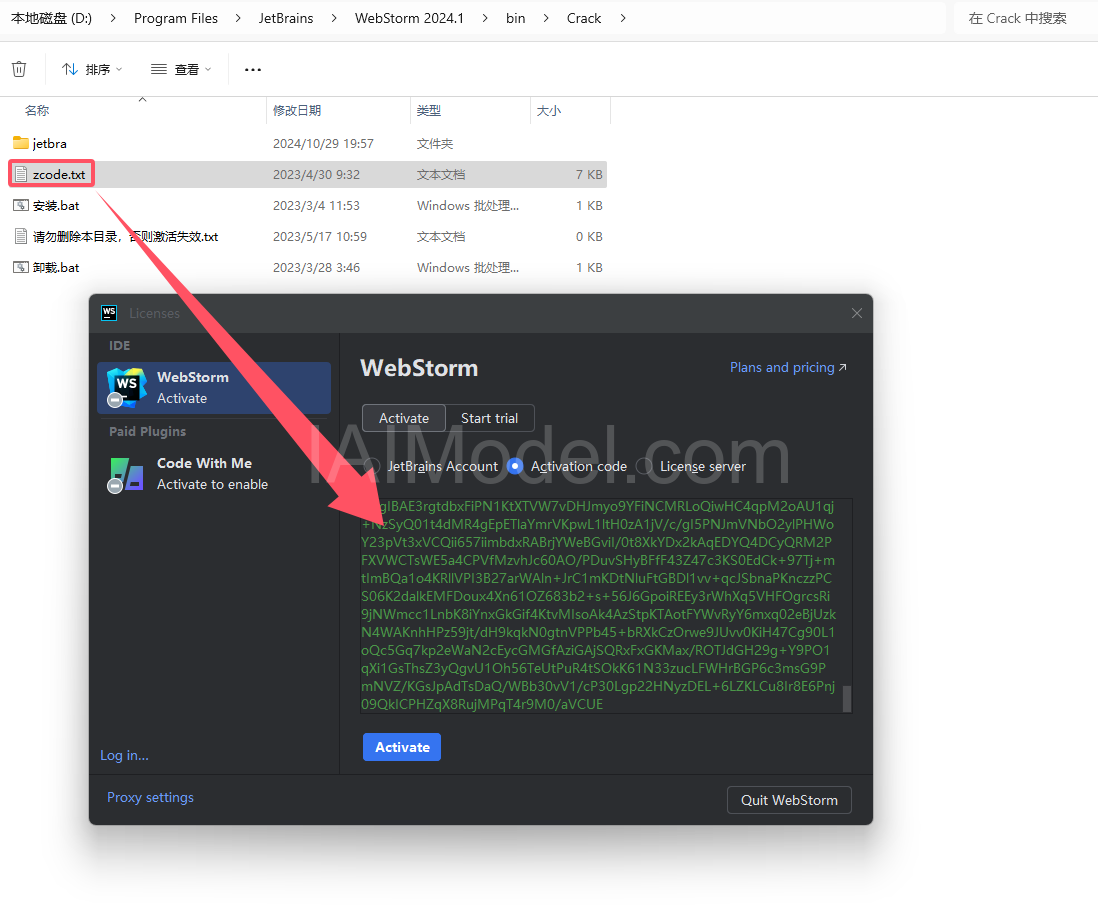
第16步
将zcode.txt的文本直接拖拽到入下图的框内即可

第17步
点击 Activate

第18步
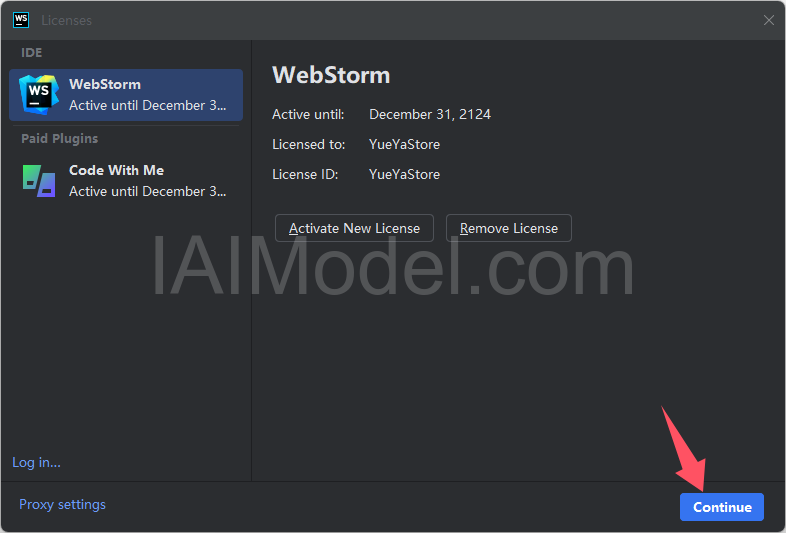
点击Continue

第19步
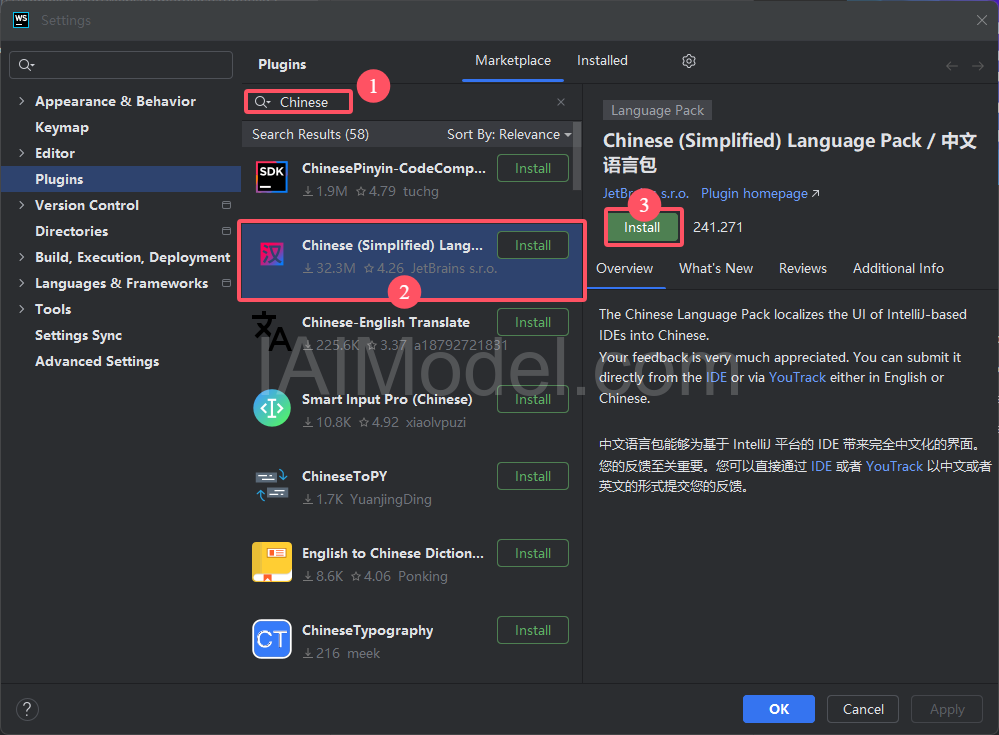
如果将软件改成中文界面,那么我相信懂得使用软件的都知道在哪里安装插件,只需要安装如下图插件即可简单说明下:新建项目后,左上角的三条横杠 > Settings > Plugins 搜索 Chinese 出现如下图,


请先 !